Перед публикацией очередного этапа разработки я решил сделать небольшое отступление в сторону, и изучить получше возможности, которые нам предоставляет система на примере использования конструктора меню. Предыдущий этап, как вы возможно помните, я закончил созданием меню, которое использует jQuery и реализует эффект жалюзи - пользователь может развернуть только нужные ему разделы. Меню получилось довольно неплохое, но у него есть один недостаток - при сворачивании/разворачивании разделов смещается контент, который расположен под меню. Сегодня я попробую сделать альтернативный вариант, используя только штатные возможности, предоставляемые uCoz - а именно конструктор меню. Итак, что же нам предоставляет uCoz для создания красивого меню? Зайдя в панель управления, и перейдя в подраздел "Конструктор меню" раздела "Дизайн" я обнаружил удобную возможность создавать иерархию меню при помощи простого перетягивания пунктов на нужное мне место (drag and drop). Создам новое меню.
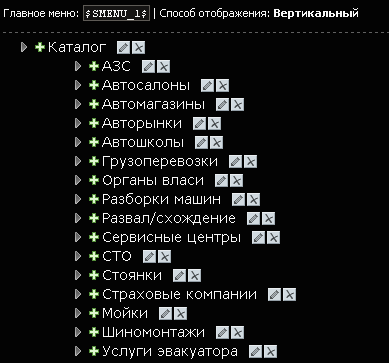
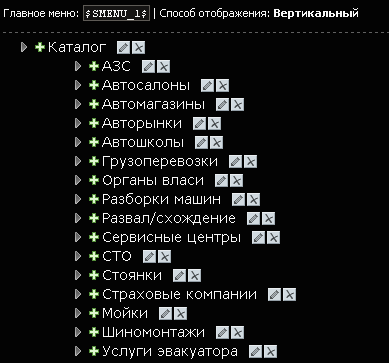
При создании система предложила мне выбрать название и способ отображения (вертикальный/горизонтальный). Так как меню я буду размещать в левой колонке - оно будет вертикальным. После создания меню добавляю в него разделы и подразделы - в том порядке, в котором описано в предыдущей статье. Хотелось бы заметить, что конструировать меню, просто перетягивая пункты, очень просто, и лишний раз избавляет от необходимости править код сайта. Результат моих трудов по добавлению пунктов вы можете видеть на скриншоте:

Итак - заготовка меню готова, код вставки меню на страницы: $SMENU_1$, получен. Иду в конструктор дизайна и вставляю полученный код под сделанным ранее меню.
Смотрим на сайте - меню есть, но выглядит оно не очень симпатично... Попробуем так вписать его в дизайн, чтобы получилось что-то похожее по внешнему виду на меню, созданное ранее.
Первое что нужно изменить - CSS-стили нового меню. Смотрим в код. Внешний вид разделов мы можем изменить используя всего один класс: .uMenuRoot. В нем хранятся стили элемента ul, при помощи которого сделано меню. Для начала, выровняем будущее меню по ширине страницы:
Code
1
2
3
4
.uMenuRoot{
margin:0px;
padding:0px;
}
Теперь мне нужно привести внешний вид пунктов главного меню в соответствие с придуманным мною стилем: каждый пункт вместе с указателем должен быть обрамлен в рамочку, между пунктами должно быть определенное расстояние, при наведении мышки на пункт должна происходить подмена картинки. Сделаю это, изменив стиль элементов li, которые вложены в класс uMenuRoot:
Code
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
.uMenuRoot li {
border: solid #666666 1px;
list-style:none;
margin: 1px 1px 1px 1px;
padding: 4px 3px 3px 23px;
height:15px;
font-family:Tahoma,Arial,Helvetica;
font-weight:bold;
color:#FFBC00;
background: url('/img/plus.gif') no-repeat 3px #EFEFEF;
}
.uMenuRoot li:hover {
border: solid #666666 1px;
list-style:none;
margin: 1px 1px 1px 1px;
padding: 4px 3px 3px 23px;
height:15px;
font-family:Tahoma,Arial,Helvetica;
font-weight:bold;
color:#FFBC00;
text-decoration:underline;
background: url('/img/minus.gif') no-repeat 3px #EFEFEF;
}
Следующим шагом будет изменение стиля выпадающего меню - я сделаю его соответствующим стилю сайта. Для начала посмотрим как организовано выпадающее меню: центральная часть окружена объемной рамкой. Каждая сторона рамки выполнена отдельным слоем. Мне рамка не нужна, поэтому я переопределил стили сторон рамки и скрыл эти слои.
Code
1
2
3
4
5
6
#uMenuDiv1 .xw-tl, #uMenuDiv1 .xw-bl {
display: none;
}
#uMenuDiv1 .xw-ml, #uMenuDiv1 .xw-mr {
padding: 0;
}
Потом мне понадобилось изменить стиль слоя, в который вложены все элементы подраздела - я изменил цвет рамки и фона слоя.
Code
1
2
3
4
#uMenuDiv1 .xw-mc {
border: solid #FFFFFF 1px;
background: #EFEFEF;
}
Последний шаг - изменение внешнего вида элементов подраздела. Как и в предыдущем варианте мне бы хотелось, чтобы возле каждого элемента была картинка в виде стрелочки. Делаю это, изменяя стили элемента подраздела:
Code
1
2
3
4
5
6
7
8
9
10
11
#uMenuDiv1 .u-menuvitem {
background: url('/img/point1.gif') no-repeat 3px #EFEFEF;
padding: 3px 3px 0px 23px;
color:#666666;
}
#uMenuDiv1 .u-menuitemhl{
background: url('/img/point1s.gif') no-repeat 3px #EFEFEF;
padding: 3px 3px 0px 23px;
color:#666666;
text-decoration:underline;
}
Итак, что же вышло?

Посмотрев на скриншоты, вы можете видеть оба меню, выполненные в едином стиле, но с разной функциональностью. При этом у меню, выполненном без помощи конструктора, предлагаемого uCoz, есть ряд недостатков:
# при необходимости добавить или удалить пункт меню нужно будет делать это вручную, правя код
# контент, расположенный под меню, при разворачивании/сворачивании разделов будет изменять свое местоположение
# для создания меню требуется как минимум знание jQuery В тоже время, для создания меню при помощи конструктора меню uCoz мне пришлось потратить гораздо меньше времени - так как само создание меню берет на себя система, а мне остается только менять внешний вид на свой вкус и по своим потребностям.
Новое меню в действии вы можете видеть на autoclub.ck.ua. На данный момент для потребностей моего сайта вариант, сделанный при помощи конструктора меню, отлично подходит.
P.S. Стиль оформления кодов был мною подсмотрен у хорошего сервиса: U.Pastebin. Используя этот сервис вы можете значительное упростить себе работу с фрагментами исходного кода программ.
Источник-http://www.blog.ucoz.ru/